
Jefferson Santos
Os recursos mais recentes do ES13 JavaScript
ECMAScript 2022 (ES13) é um novo padrão JavaScript definido para ser lançado em junho de 2022. Vamos dar uma olhada nas últimas mudanças que estão no novo lançamento à medida que terminam as propostas (aquelas que atingiram o Estágio 4 na proposta processo e, portanto, são implementados em várias implementações e estarão na próxima revisão prática). O ECMAScript 2022 apresenta nove propostas finalizadas: 1 - Declarações de campo de classe 2 - Verificações de marca ergonômicas para campos privados 3 - Classe Bloco Estático 4 - Índices de correspondência Regexp 5 - Aguardar operador no nível superior 6 - Função método .at() para indexação 7 - Object.prototype.hasOwnProperty() acessível 8 - Causa do erro 9 - Matriz encontrada desde o último
Declarações de campo de classe
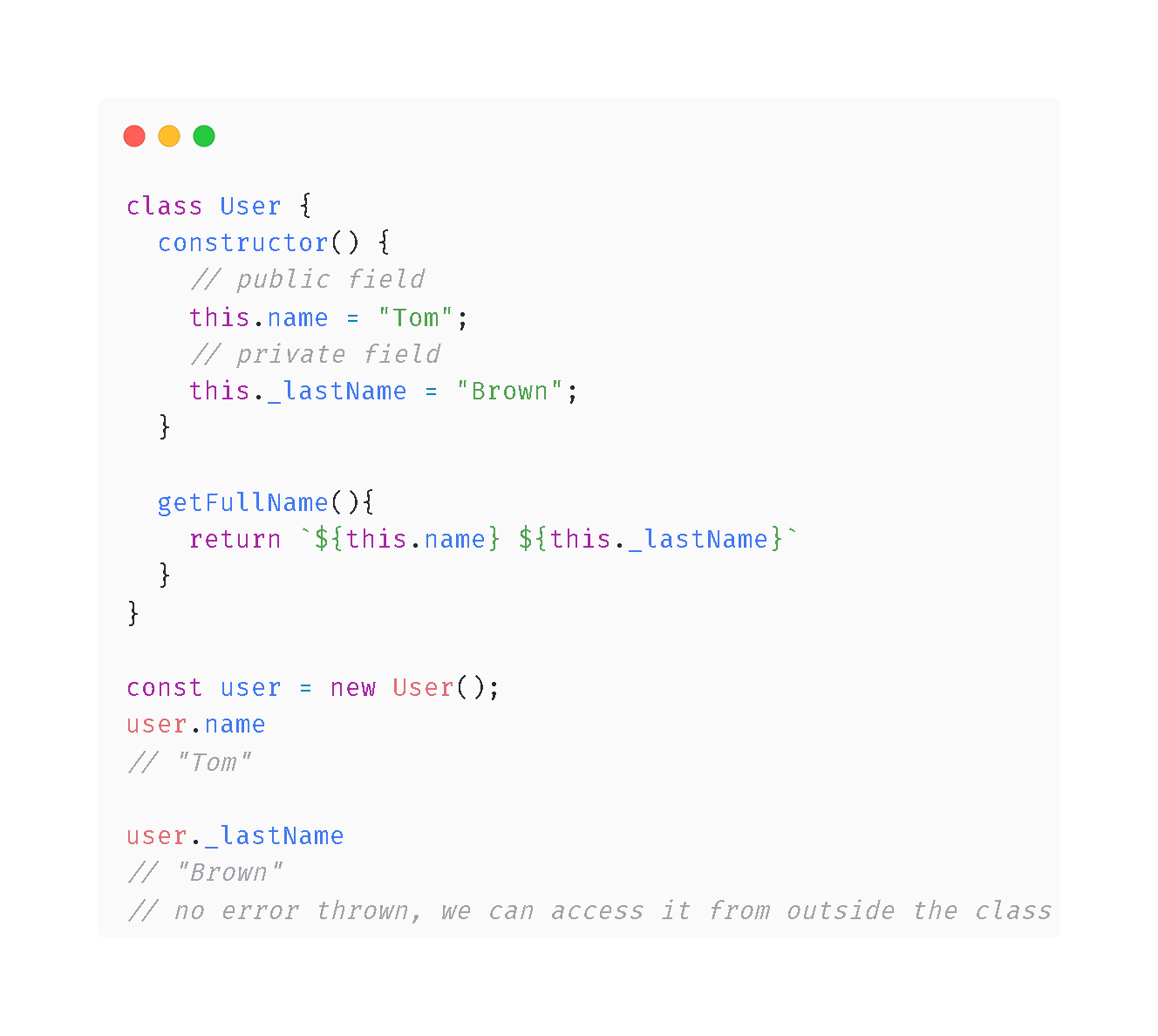
Antes do ES13 definimos as propriedades de uma classe em seu construtor assim:

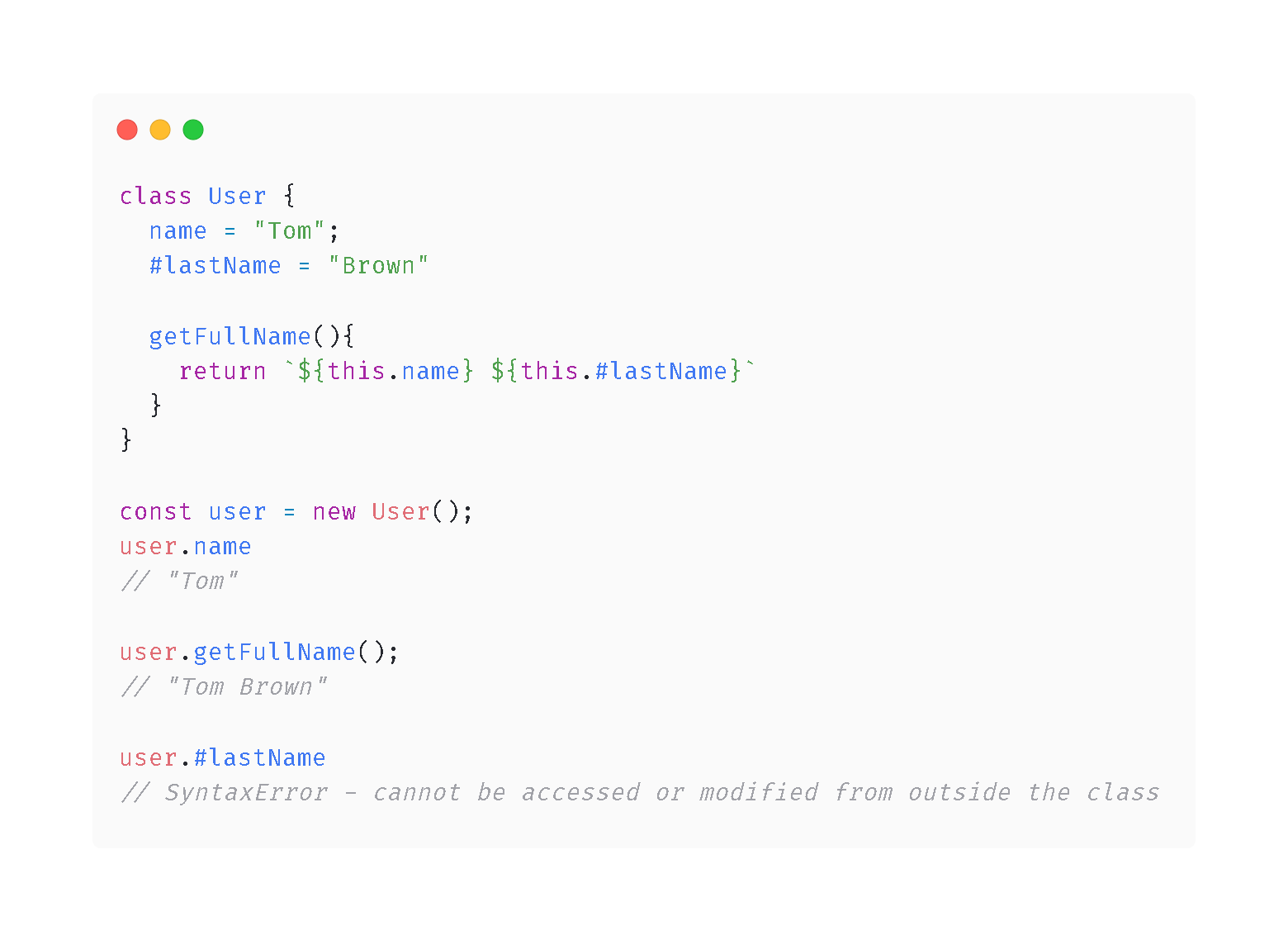
Dentro do construtor, definimos dois campos. Como você pode ver, um deles está marcado com um _ na frente do nome, que é apenas uma convenção de nomenclatura JavaScript para declarar o campo como privado, o que significa que ele só pode ser acessado de dentro de um método de classe. Mas, isso é apenas uma convenção de nomenclatura, é por isso que quando tentamos acessá-lo, não gerou nenhum erro. No ES13, temos uma maneira mais fácil de declarar campos públicos e privados. A primeira coisa é que não precisamos defini-los dentro do construtor. Em segundo lugar, também podemos definir campos privados adicionando # antes de seus nomes.

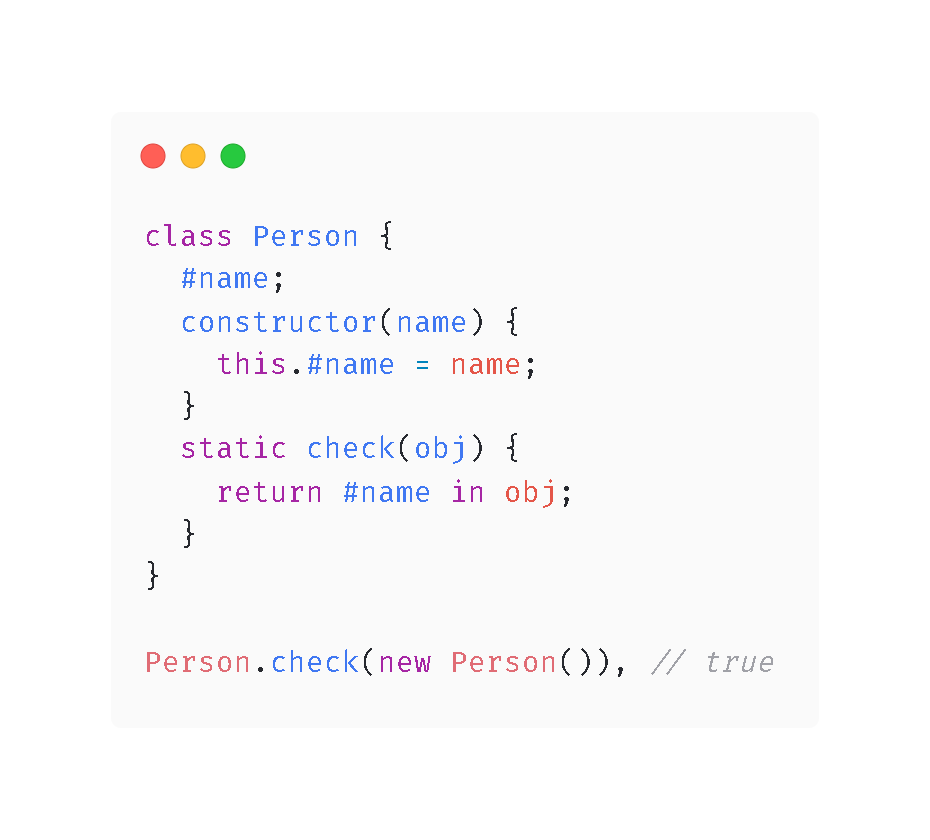
A principal diferença com o exemplo anterior é que desta vez um erro real será lançado se tentarmos acessar ou modificar o campo fora da classe. Verificações de marca ergonômicas para campos privados Essa funcionalidade nos ajuda a verificar se o objeto possui o slot privado fornecido, para isso, o operador in é usado.

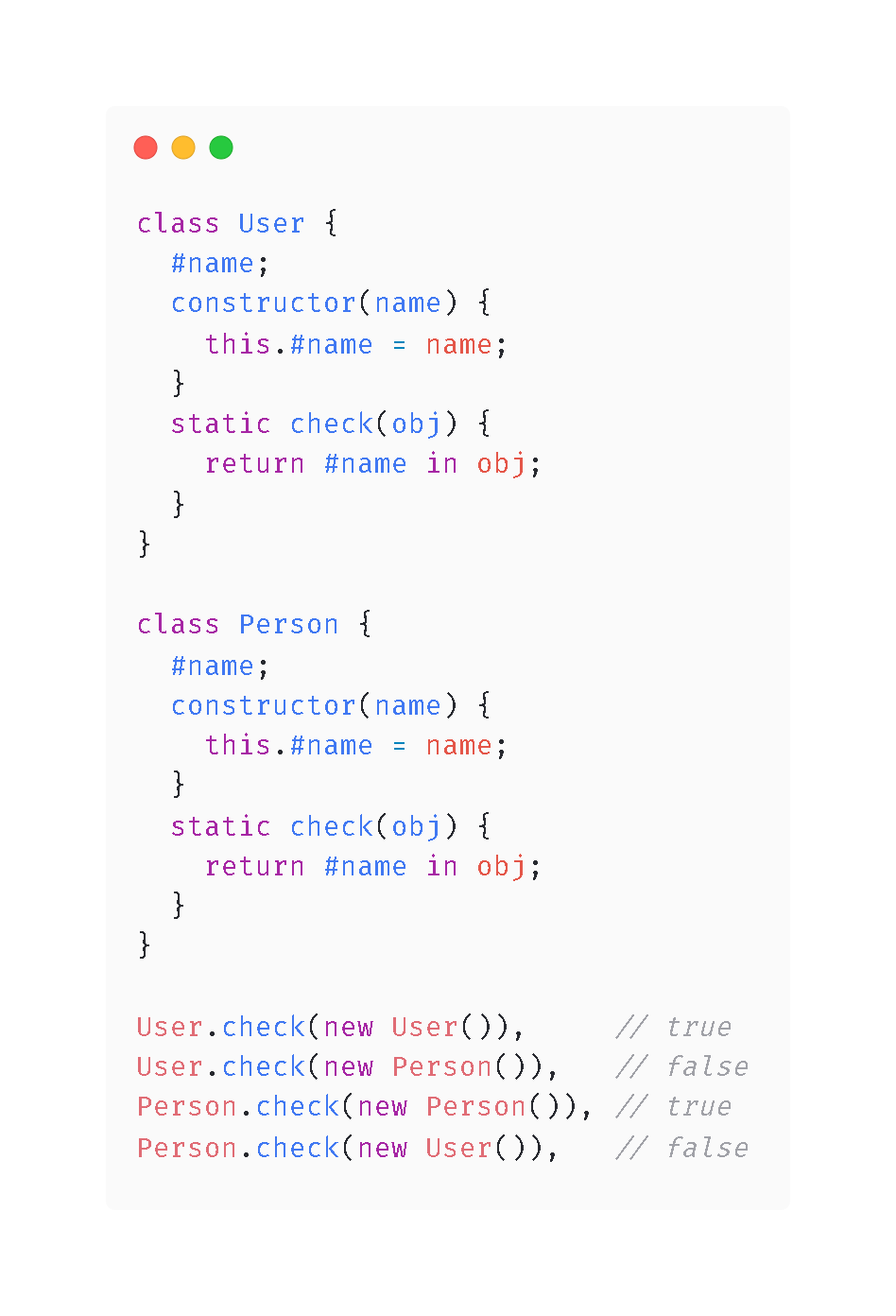
Usando o mesmo identificador privado em classes diferentes. As duas classes User e Person possuem um slot cujo identificador é #name. O operador in os distingue corretamente:

Classe Bloco Estático Blocos de inicialização estáticos em classes. Para dados estáticos, temos campos estáticos e blocos estáticos que são executados quando a classe é criada. Uma classe pode ter qualquer número de blocos de inicialização {} estáticos no corpo da classe. Eles são avaliados, juntamente com quaisquer inicializadores de campo estático intercalados, na ordem em que são declarados. O super.property pode ser usado dentro de um bloco estático para referenciar propriedades de uma superclasse.

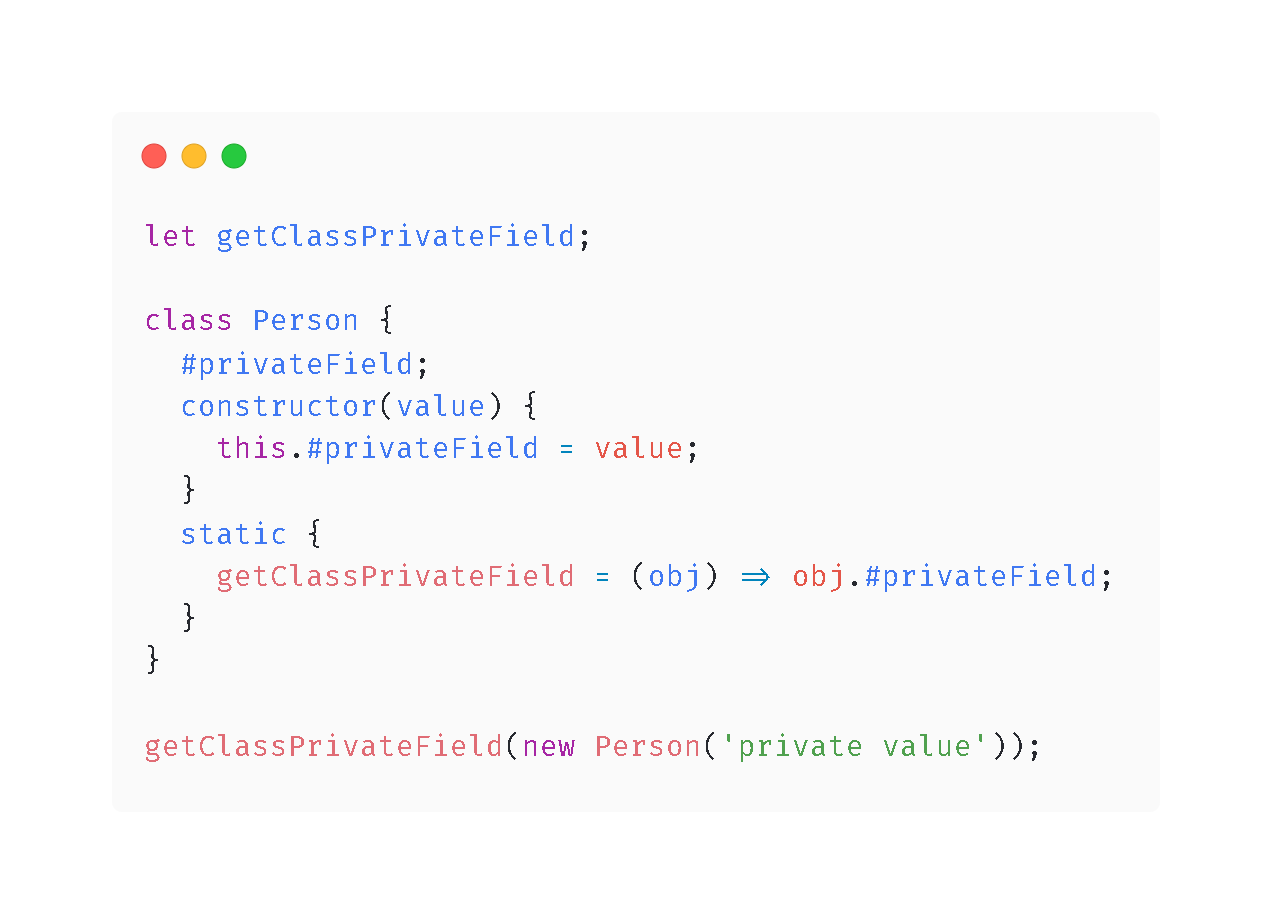
Este exemplo abaixo mostra como o acesso pode ser concedido ao objeto privado de uma classe de um objeto fora da classe

Índices de Match Regexp
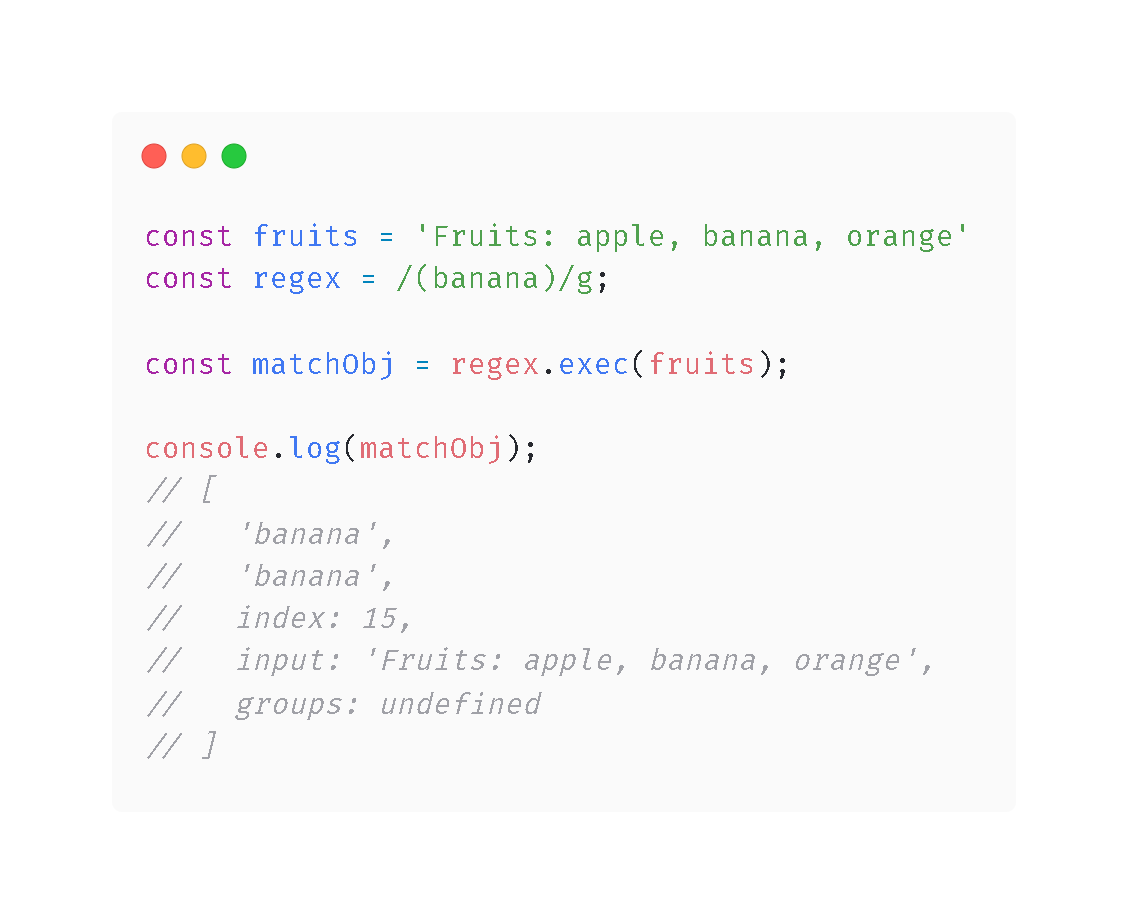
Esta atualização nos permitirá usar o caractere d para especificar que queremos obter os índices (início e fim) das matchs de nosso RegExp. Anteriormente isso não era possível. Você só pode obter dados de indexação no processo de operação de correspondência de string.

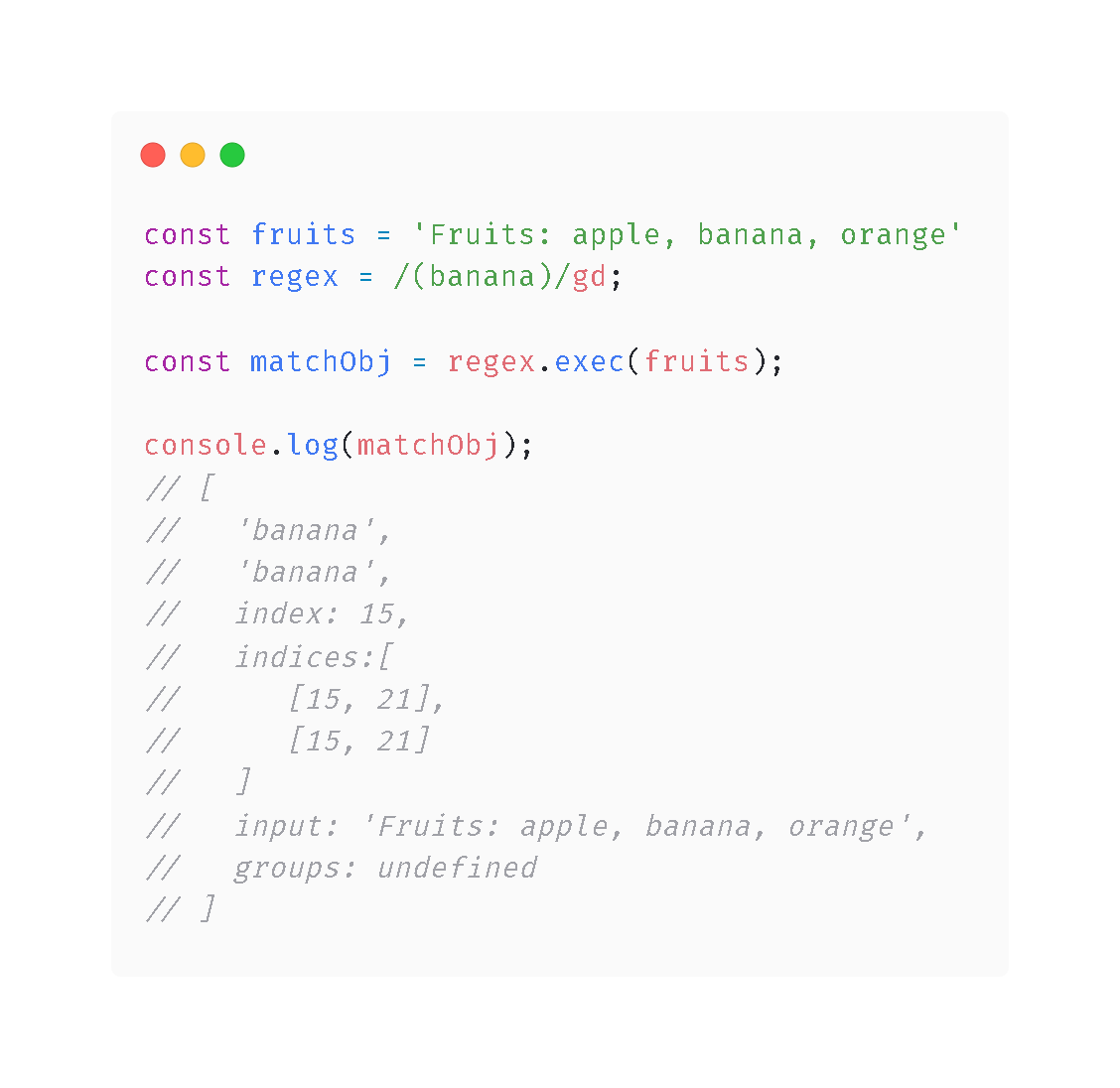
O que não sabemos são os índices em que a string termina, algo que podemos adicionar agora o caractere d e ver o resultado.

Novos índices de campo, como você pode ver, retornaram [15,21]
Podemos usar Regexp.exec ou String.matchAll para encontrar uma lista de correspondências, com a principal diferença entre eles sendo que Regexp.exec retorna seus resultados um por um, enquanto String.matchAll retorna um iterador.
Aguardar operador no nível superior
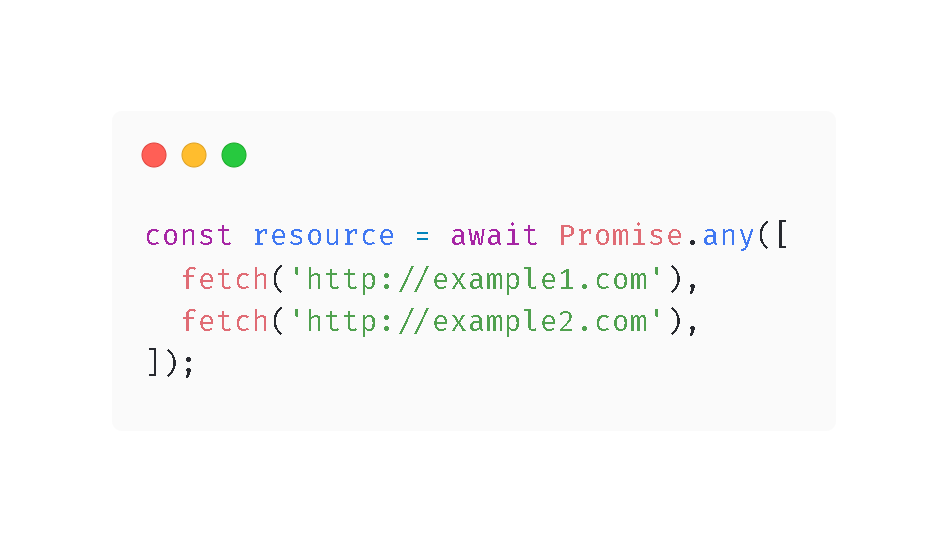
O operador await só pode ser usado em um método assíncrono é provavelmente um erro que você encontra com frequência. No ES13 poderemos usá-lo fora do contexto de um método assíncrono.
Carregando módulos dinamicamente

Usando um fallback se o carregamento do módulo falhar

Usando o recurso que carrega mais rápido

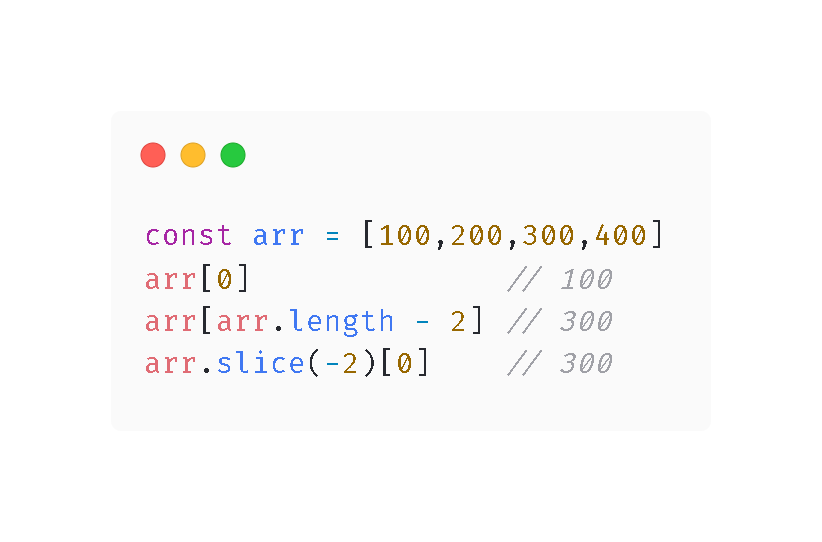
Função método .at() para indexação Atualmente, para acessar um valor do final de um objeto indexável, a prática comum é escrever arr[arr.length - N], onde N é o enésimo item do final (começando em 1). Isso requer nomear o indexável duas vezes e adicionar mais 7 caracteres para o .length. Outro método que evita algumas dessas desvantagens, mas tem algumas desvantagens de desempenho de seu arr.slice(-N)[0]

Poderíamos escrever:

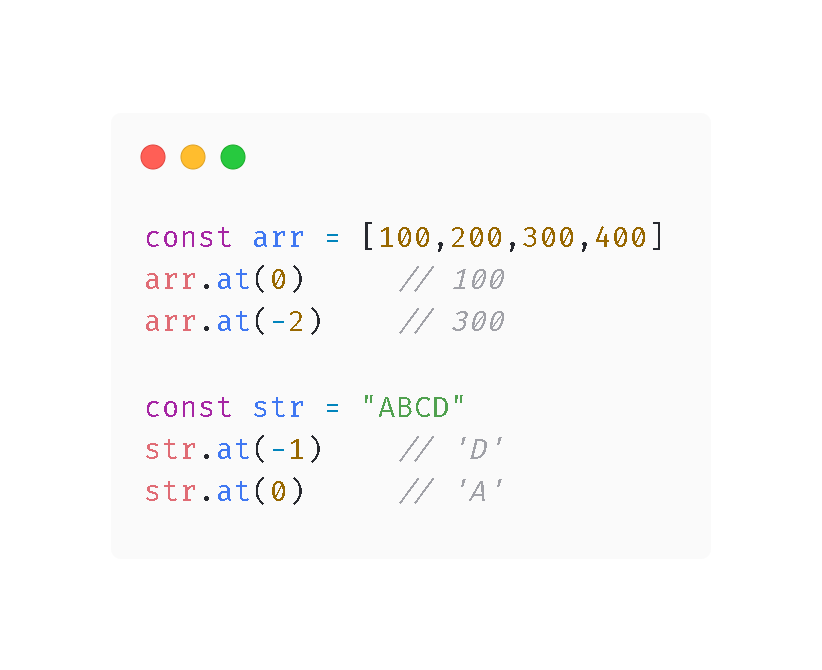
Os seguintes tipos “indexáveis” têm o método .at()
Object.prototype.hasOwnProperty() acessível
Em JavaScript já temos um Object.prototype.hasOwnProperty mas, como a documentação do MDN também sugere, é melhor não usar hasOwnProperty fora do próprio protótipo, pois não é uma propriedade protegida, o que significa que um objeto pode ter sua propriedade chamada hasOwnProperty que tem nada a ver com Object.prototype.hasOwnProperty

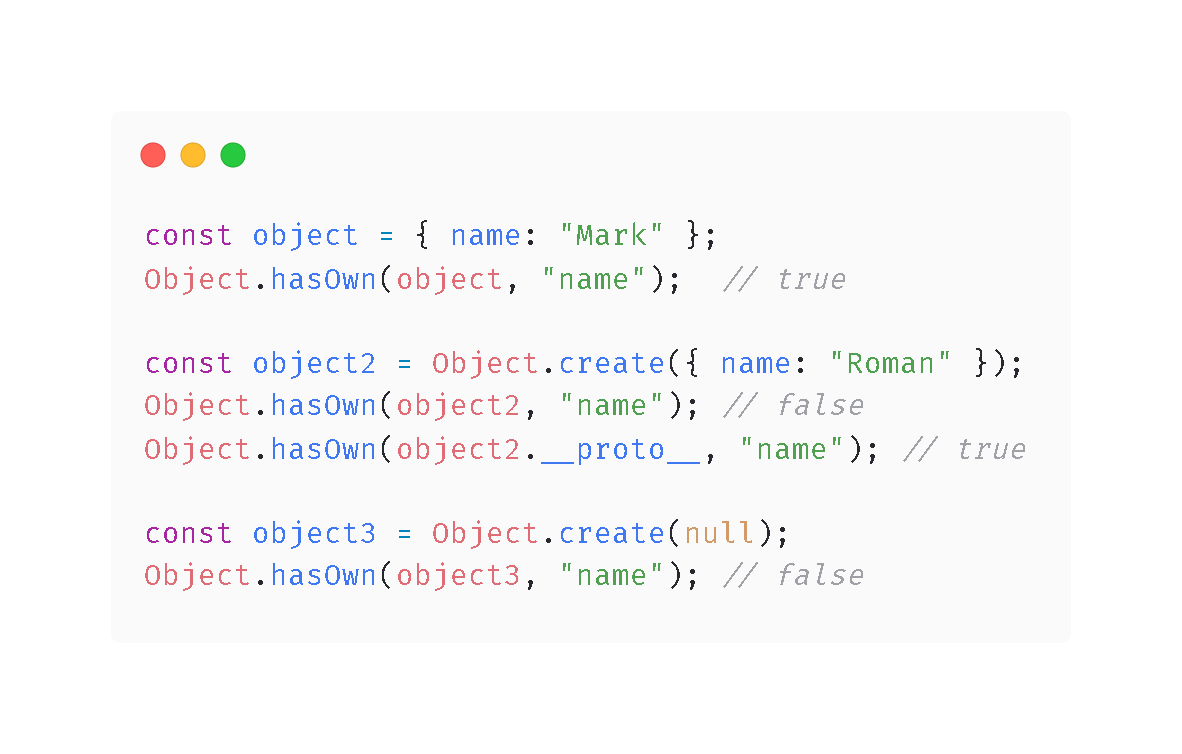
Outro problema Object.create(null) criará um objeto que não herda de Object.prototype, tornando esses métodos inacessíveis.

O método Object.hasOwn() com o mesmo comportamento de chamar Object.hasOwnProperty, toma nosso Object como primeiro argumento e a propriedade que queremos verificar como segundo:

Causa do Error
Para ajudar no diagnóstico de comportamento inesperado, os erros precisam ser aumentados com informações contextuais como mensagens de erro e propriedades de instância de erro para explicar o que aconteceu no momento, a propriedade .cause no objeto de erro nos permitiria especificar qual erro causou o outro erro. Assim, os erros podem ser encadeados sem formalidades desnecessárias e superelaboradas para agrupar os erros em condições.

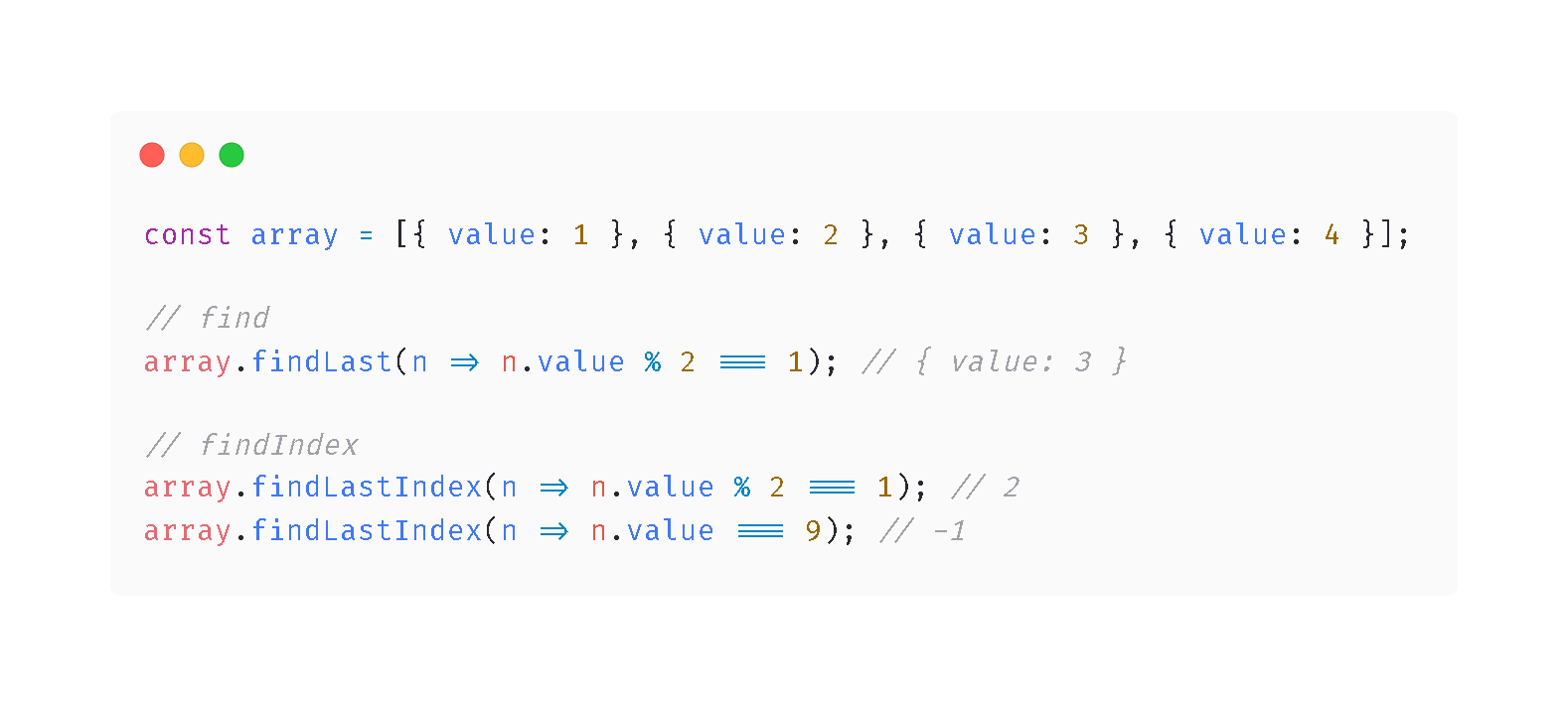
Array encontrada desde o último (find from last)
Em JavaScript já temos um Array.prototype.find e Array.prototype.findIndex. Sabemos que encontrar a partir do último pode ter melhor desempenho (o elemento de destino na cauda da matriz pode ser anexado com push ou concat em uma fila ou pilha, por exemplo: ponto de tempo correspondente recentemente em uma linha do tempo). Se nos preocupamos com a ordem dos elementos (pode haver um item duplicado no array, por exemplo: última ímpar na lista de números), uma maneira melhor de usar os novos métodos Array.prototype.findLast e Array.prototype.findLastIndex
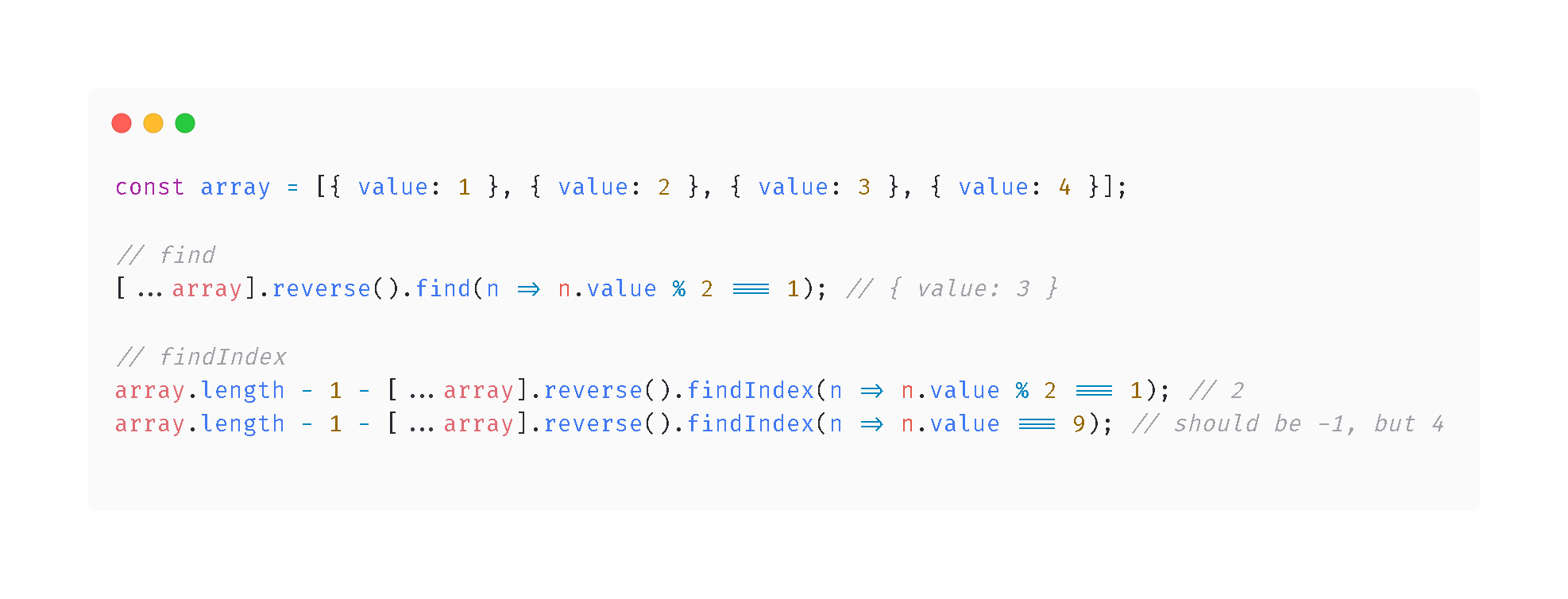
Em vez de escrever para encontrar do último:

Poderíamos escrever:

Então, aprendemos sobre os últimos recursos do ES13 JavaScript que melhorariam sua eficiência. Esses recursos do ES13 JavaScript foram lançados em junho de 2022. Obrigado por ler até aqui.
Texto traduzido do inglês pelo google tradutor, pode conter erros.
Link da publicação original em inglês:

Jefferson Santos
Estudante de programação, com sonhos e buscando sempre evoluir cada dia mais